按钮控件
接下来,让我们更深入一些吧!
什么是按钮?
它能让你打开其他的界面,还会根据四种状态默认,悬停,按下,锁定来改变按钮本身的纹理
建议你在控件引用
按钮属性
默认、悬停、按下属性可以不用写,因为
| 属性 | 属性名 | 值 | 描述 |
|---|---|---|---|
| default_control | 默认状态控件 | 字符串 | 默认状态下子控件的控件名,该子控件仅在默认状态显示。 引用 |
| hover_control | 悬停状态控件 | 字符串 | 悬停状态下子控件的控件名,该子控件仅在悬停状态显示。 引用 |
| pressed_control | 按下状态控件 | 字符串 | 按下状态下子控件的控件名,该子控件仅在按下状态显示。 引用 |
| locked_control | 锁定状态控件 | 字符串 | 锁定状态下子控件的控件名,该子控件仅在锁定状态显示。 |
按钮映射
直接添加按钮只会改变自身材质,如果需要按钮有实际作用,
需要使用 button_mappings 把键盘/手柄/其他操作方式的输入操作(如button.menu_select、button.menu_cancel)映射转换为游戏内的操作(如button.menu_settings)或用于改变动画状态(详见动画控件)
详见 输入属性 >
如果仅需按下按钮触发映射事件或者不想写按钮映射数组,可以先引用
超链接按钮
"feedback_button@common.button": { "property_bag": { "#hyperlink": "https://aka.ms/minecraftfb" }}| 属性 | 属性名 | 值 | 描述 |
|---|---|---|---|
| hyperlink | 链接 | 字符串 | 该属性为属性包属性。 用于定义按下按钮后打卡的网页。 |
这样就可以按下按钮后打开网站了。 不过,只能打开一些网站(可用的链接在主页 > 统计 > 链接中查找,其他网站会没效果)
更改按钮外观
接下来,我们将外观分成几部分讲解
文字按钮

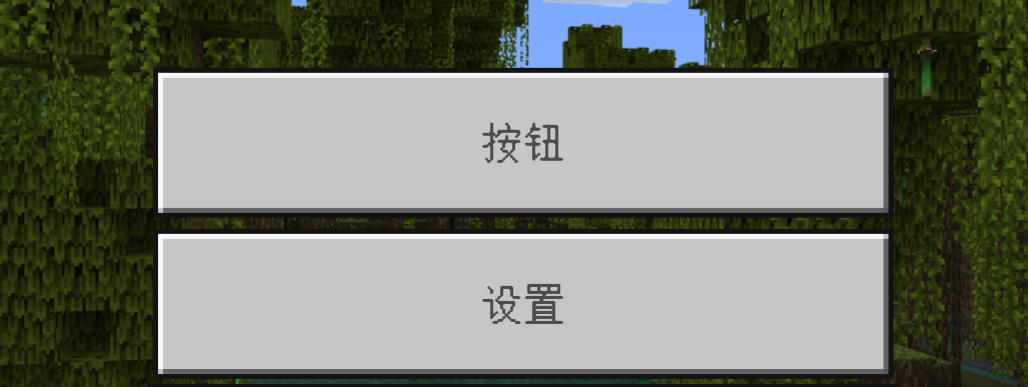
类似于start界面中间的三个按钮,这种按钮通常叫做文字按钮
首先举个例子:
"play_button@common_button.light_text_button": { "size": ["100%","100%"], "$pressed_button_name": "$play_button_target", "$button_text": "menu.play"}| 属性 | 值 | 描述 |
|---|---|---|
| $pressed_button_name | 字符串 | 值等于上面的to_button_id(按下就可以触发这个按钮事件) |
| $button_text | 字符串 | 按钮显示的文字(能被.lang文件翻译) |
| $border_visible | 布尔值 | 显示按钮边框 |
| $button_image | 字符串:控件 | 按钮外观 |
| $button_image_visible | 布尔值 | 显示按钮外观 |
| $button_image_size | 数组/大小 | 按钮外观大小 |
| $image_offset | 数组:偏移 | 按钮外观偏移 |
| $button_image_fill | 布尔值 | 按钮外观填充 |
| $image_anchor | 字符串:列举 | 按钮外观偏移点 |
@common_button.light_text_button改为@common_button.dark_text_button以黑暗外观呈现(没改$button_image情况下)
图片按钮

类似于start界面左下角的按钮,这种按钮通常叫做图片按钮
首先举个例子:
"icon": { "type": "image", "texture": "textures/ui/achievements", "layer": 3, "size": [16,16]},"button@common_button.light_content_button": { "size": ["100%","100%"], "$button_content": "start.icon", "$pressed_button_name": "button.menu_achievements"}| 属性 | 值 | 描述 |
|---|---|---|
| $pressed_button_name | 字符串 | 值等于上面的to_button_id(按下就可以触发这个按钮事件) |
| $button_content | 字符串:控件 | 按钮主要内容 |
| $border_visible | 布尔值 | 显示按钮边框 |
| $button_image | 字符串:控件 | 按钮外观 |
| $button_image_visible | 布尔值 | 显示按钮外观 |
| $button_image_size | 数组/大小 | 按钮外观大小 |
| $image_offset | 数组:偏移 | 按钮外观偏移 |
| $button_image_fill | 布尔值 | 按钮外观填充 |
| $image_anchor | 字符串:列举 | 按钮外观偏移点 |
1. $button_content的值为命名空间.控件名,用于引用控件在按钮内部显示
2. @common_button.light_content_button改为@common_button.dark_content_button以黑暗外观呈现(没改$button_image情况下)
无背景内容按钮
上方演示的按钮都是有背景的,那么如何仅显示内容呢?
首先举个例子:
"icon": { "type": "image", "texture": "textures/ui/achievements", "layer": 3, "size": [16,16]},"button@common_button.no_background_content_button": { "size": ["100%","100%"], "$button_content": "start.icon", "$pressed_button_name": "button.menu_achievements"}| 属性 | 值 | 描述 |
|---|---|---|
| $pressed_button_name | 字符串 | 值等于上面的to_button_id(按下就可以触发这个按钮事件) |
| $button_content | 字符串:控件 | 按钮主要内容 |
自定义外观按钮
这种按钮通常用于定义新的外观
首先举个例子:
"icon": { "type": "image", "texture": "textures/ui/achievements", "layer": 3, "size": [16,16], "alpha": "$icon_alpha", "$icon_alpha|default": 1},"test_button@common.button": { "size": ["100%","100%"], "$pressed_button_name": "button.menu_achievements", "controls": [ // 当前显示的内容取决于按钮状态 { // 默认状态 "default@icon": {} }, { // 悬停状态 "hover@icon": {"$icon_alpha": 0.8}// 当按钮为悬停状态时,内容透明度为0.8 }, { // 按下状态 "pressed@icon": {} }, { // 锁定状态 "locked@icon": {} } ]}| 属性 | 值 | 描述 |
|---|---|---|
| $pressed_button_name | 字符串 | 值等于上面的to_button_id(按下就可以触发这个按钮事件) |
1. controls的子控件名取决于
default_control,hover_control,pressed_control,
locked_control定义的控件名,locked_control状态需要自行定义为locked。
2. 注意:按钮无锁定状态可以不用locked子控件
关闭按钮
这种按钮通常用于关闭当前屏幕
"close_button@common.close_button": { "size": ["100%","100%"], "$close_button_to_button_id": "button.menu_exit"}| 属性 | 值 | 描述 |
|---|---|---|
| $close_button_to_button_id | 字符串 | 值等于上面的to_button_id(按下就可以触发这个按钮事件) |
修改外观与个性化按钮类似,这里不多一一介绍
返回按钮
这种按钮通常用于返回上个屏幕
"back_button@common.back_button": { "size": ["100%","100%"], "$back_button_pressed_button_name": "button.menu_exit"}| 属性 | 值 | 描述 |
|---|---|---|
| $back_button_pressed_button_name | 字符串 | 值等于上面的to_button_id(按下就可以触发这个按钮事件) |
修改外观与个性化按钮类似,这里不多一一介绍
代码示例
是不是觉得上面的文档太乱?
没事,我来教你写一个简单的按钮
跟着下面的注释改就行了
"content": { // 这是按钮样式的按钮 "type": "image", "texture": "$image"},"button@common.button": { //这个就是按钮控件 "size": [100,20],// 这行是按钮的大小 // 下面是按下后的事件 "$pressed_button_name": "button.menu_settings", // 定义按钮外观 "controls": [ { // 此处的content_hover请换成你需要引用的控件 // 引用的控件将作为默认状态显示 "default@content": {"$image": "textures/items/apple"} }, { // 此处的content_hover请换成你需要引用的控件 // 引用的控件将作为悬停状态显示 "hover@content": {"$image": "textures/items/diamond"} }, { // 此处的content_hover请换成你需要引用的控件 // 引用的控件将作为按下状态显示 "pressed@content": {"$image": "textures/items/bamboo"} } ]}好了~以上就是按钮控件的内容了(๑❛ᴗ❛๑)
如果不懂建议反复观看哦!